Ultimate guide on PWA in 2020: What is a progressive web app + Trends in web development 2020 + Why go for progressive web app development in 2020 + Different PWA frameworks + Progressive web apps the future of the mobile web

The idea of progressive web apps was originally proposed by Google way back in 2015. PWA is nothing but a website built using web technologies but that acts and feels like an app. The best part of PWAs is that it is being supported by a wide community out there, along with a large web network, comprising of the latest plugins, the deployment and maintenance of a website are very easy when compared with the native apps that live in the app stores so that it is bound to provide the best UX, that is maybe the reason behind the increasing popularity of PWAs.
PWA uses the latest technologies to combine the best of both web and mobile apps. Recent developments in the browser, Push APIs, and Cache allow us to install web apps to desktops, receive push notifications, and even give offline support.
The name progressive web app might mislead us to the thought that this is limited to web apps, but this is actually the future of mobile apps, we will discuss why in detail in this blog. But before that first understand about PWAs thoroughly.
What are Progressive Web Apps and how are PWAs different from native and hybrid applications?
PWAs are apps, developed using contemporary web technologies but provide users a native app-like experience. Almost all PWAs are developed using JavaScript, HTML, and CSS. PWAs have an in-built JSON file, through which devices or web browsers know that they are dealing with PWAs. They work on a script called Service Worker, which is independent of the website and runs in the background to provide advanced features like push notifications, periodic background syncs, and rich office experiences.
Native applications are developed exclusively for a specific platform like Android, iOS, or windows. They interact with the in-built device features such as camera, GPS, etc. Different programming languages are used for native app development on different platforms separately, such as Java for Android, Objective-C for iOS.
Hybrid applications can run efficiently on all different platforms and can be developed by using a single code that is highly cost-effective.
On the other hand, PWAs are websites that have been made in such a way that they are responsive to mobile phones. They do not require installation on a device that saves space and most cost-effective of all. Undoubtedly, PWAs have an upper hand over the other two categories of applications. There are many other advantageous features of PWAs that are going to define the future of web apps, let’s see each of them in detail.
Why go for PWAs in 2020:
Below are the top features of PWAs which prove that they are the actual future of web apps and you should go for it in 2020:
⮞ Improved UX:
Users don’t have to wait for the page to be loaded and can enjoy full functionality even with the low speed of the internet with these apps. PWAs are very lightweights, as they don’t consume much space in the device’s internal storage. For example, Tinder’s PWA is a 10% size of its native app.
⮞ Faster and secure:
PWAs use HTTPS which saves the content from all kinds of tempering. The efficiency of PWAs is highly commendable. These apps load instantly no matter at what speed your internet is working. The major reason behind it is the higher capacity of PWAs for information caching in both the web browser and the app.
⮞ Responsive:
The responsive design has become a necessary feature in any custom software development these days. PWAs provide a uniform experience over all kinds of platforms as well as devices by enabling their functioning to cross-platform support.
⮞ SEO-friendly:
The PWA URLs are SEO-friendly as they are similar to that of websites. It enables the recording and analysis of user behavior and experience in just a few clicks.
⮞ Highly cost-effective:
The cost of PWA development is way much less than the native app development for Android or iOS. This is the reason why PWAs are a popular choice for startups and SMEs.
Trends in web development 2020:
⮞ Accelerated Mobile Pages (AMP):
AMP is a bit similar to PWA, as it speeds up the page performance and decreases the risk of leaving it by a user. The only difference between the two is that in AMP, pages become accelerated due to open-source plugins. Recently, Google and Twitter both have adopted AMP. As compared to full-scope Web development, AMPs are optimized and mobile-friendly pages with convenient design and only basic features.
AMP plugin saves a lot of costs for companies on UX and reaches users with any Internet speed. As a result, it opens an opportunity for smaller and niche products to successfully compete with huge market leaders.
⮞ Single Page Application (SPA):
SPA is one of the latest web development trends that helps to avoid seamless communication with the server and provides better page performance with a high data protection level. SPA eliminates the need to be stuck on the web page and every click on it leads to another web page downloaded from a server.
SPAs gain their popularity with the rise of JavaScript frameworks. Working with JavaScript frameworks one can intercept particular browser events and request JSON which looks like working with a web application.
Google pages like Gmail, Drive, or Google Maps, as well as Facebook are well-known examples of SPAs. All these make one thing clear, that in the near future, most functional websites will be developed as SPAs.
⮞ Serverless Applications:
Serverless technology helps to avoid system overloading and data loss, and it also saves businesses from costly web development. It is supported by major vendors such as AWS. Serverless algorithms were actually built as cloud-computing execution models, in which regular servers could be replaced by clouds that manage machine resource consumption.
This technology is based on Function As A Service (FAAS) usage, which helps reduce development budgets and strengthens the apps with flexibility potential.
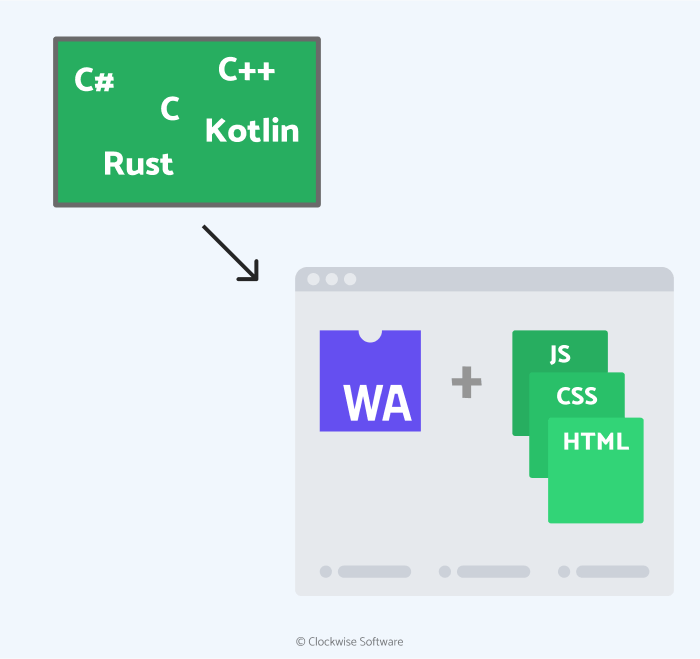
⮞ WebAssembly:
In web app development, you have observed that the performance is usually compromised, it is due to JavaScript limitations, as it makes heavy calculations slow, and that ultimately affects the UX. This is the reason why most of the popular games are only available as a native desktop app.
WebAssembly has now come as a game-changer, which aims to give native-like performance through web-apps. With WebAssembly, any programming language code can be compiled into bytecode that runs flawlessly in a browser and executes faster than JavaScript. So you can write even performance-critical parts of the app in most suitable languages such as C, C++, C#, Kotlin, Rust, etc.

Major web and desktop browsers such as Safari, Opera Mobile, Microsoft Edge, Chrome, etc. are now making it possible to take UX sky-high with this trendy tool. WebAssembly can even be used in developing Web games, Music apps, P2P platforms, 3D mapping apps, or interactive apps, etc.
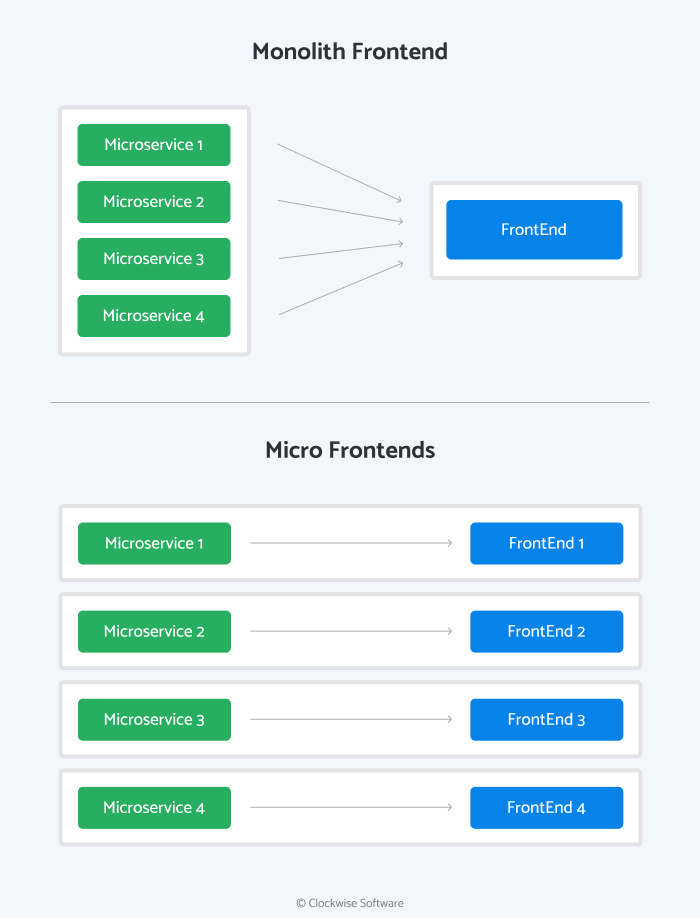
⮞ Micro Front-ends:
Unlike the heavy, monolithic out-dated front-ends, Micro-frontends give more flexibility and scalability. Multiple teams of developers can work on numerous front-end components and then bring them together in a single web app. This technology is now called Micro front-ends.
Micro front-ends help developers to cut monolithic front-end into small simple pieces, and to test and deploy them separately. Developers can also rewrite any component of the front-end, without harming the functionality of the app or the overall UI. Code refactoring and app upgrades also get easier with the help of Micro front-ends.

Different PWA frameworks to look for in 2020:
 Angular is a Model-View-Controller (MVC) framework that enables you to write well-structured and easy-to-support code. In simple projects, two-way data binding in Angular will significantly help the developers, as any changes you make to the model will immediately be implemented to the view, and vice versa is also true. However, in complex projects, one-way data binding will save huge time and resources.
Angular is a Model-View-Controller (MVC) framework that enables you to write well-structured and easy-to-support code. In simple projects, two-way data binding in Angular will significantly help the developers, as any changes you make to the model will immediately be implemented to the view, and vice versa is also true. However, in complex projects, one-way data binding will save huge time and resources.
To make the most of Angular, the use of Typescript is very important. The Angular frameworks work with regular DOM only, so it causes some limitations.
MEAN stack is one of the most popular ones, that includes:
- MongoDB – for the database
- Express.js – for the web framework
- Angular – for the front-end
- Node.js – for the backend
In the described MEAN stack, Angular is often replaced with React (a JavaScript library). The MERN stack is a relatively new concept but it has seen rapid growth in the past couple of years.
React beats Angular due to virtual DOM, which enables the faster and easier implementation of changes. However, as React is a library and not a framework, it limits core functionality to some extent, and the developers also have to work with third-party services.
But if you want to make the most out of MERN stack, knowledge of JSX (Modification of JavaScript) is preferable.
» Vue.js is a younger JS framework, but with higher popularity. When compared to a monolith like Angular, it is a light-weight solution and there is no need to process redundant code.
Vue.js is also used as a MEVN stack together with MongoDB, Express.js, and Node.js.
» Flutter for the web is a great solution in 2020 as the Flutter development toolkit allows building a great UI for any screen, Flutter solution runs flawlessly on a variety of devices, and many more.
Google will soon launch a new OS called Fuchsia. Currently, its UI and apps are being written on Flutter, so with your flutter app, you get a chance to become one of the pioneers on the Fuchsia OS horizon.
» Node.js is an important component of all of the above-mentioned stacks. This is an application runtime environment, which is used to build back-ends. The Node uses JavaScript, that’s why it is often used in stacks together with JS frontend frameworks.
» Django is a popular Python web framework and can be used with any front-end framework. Django offers a number of third-party packages that make it easy to develop any type of website with Django.
» PHP is a widely-used programming language for backends and Laravel is one of the most popular frameworks of PHP. Laravel works excellently with Vue.js, Angular, and React.
Progressive web apps: The future of the mobile web:
Obviously, PWAs are not some recent phenomenon, but the modern developers and investors’ attention on PWA due to its potential to perform high-quality UX close to native app one, fast and secure functionality at considerably lower costs.
Companies with low development budgets can reach a bigger audience without losing it on the app downloading stage with PWAs. Undeniably, PWAs are quickly becoming dominant in many industries such as e-commerce, news platforms, etc.

PWAs are arguably the next step in web app development, so the more quickly you will jump to the forefront in your industry, the sooner you take advantage of it. Coruscate is here to help you with the PWA development.
Contact us now for a free initial consultation and personalized quotes.