Incorporate These UX Principles to Get An Incredible Website For Your Business

When you design a website, the first thing you plan for is the interaction with the customer. How will the customer find their way through your website, and how would they navigate to the favorite parts need to be defined early on, which helps you define the experience your customer will have on your website.
A lot of the interaction you plan will help you deliver the user experience the website users are looking for. While customer experience is the interaction between the customer and the brand, user experience is more along the lines of the interaction the customer has at the various touch points, defined by the brand.
There are certain principles that will act as a guide to help you through the user experience design for your website. These UX design principles, when incorporated finely into your website, will help fine tune the experience to meet your user’s interaction requirements.
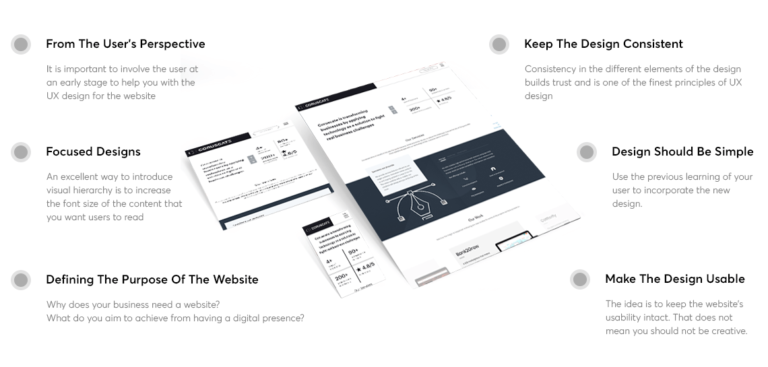
From The User’s Perspective
If we are talking about user experience, and not involving the user, then you might not be able to achieve the desired engagement. It is important to involve the user at an early stage to help you with the UX design for the website.
There is of course your thought and intuition that will help you design the experience but, there should be an involvement of the user to help you gather data and build insights. Talk to them about what they like when interacting with the websites. What kind of features or functionality they look forward to? What does easy navigation mean to them?
Show them a few websites, and check what will work for them and what won’t. Ask them a few questions about the website you have just shown them. You can ask them about their favorite websites and why they like them. This focused discussion on the website design and interaction will help you achieve a stance with the users, and give your imagination a flow.
You will no longer be designing a website; you will be designing a user-centric website. The involvement will help you arrive at an executable strategy and will bring thoroughness in your planning.
Defining The Purpose Of The Website
Why does your business need a website? What do you aim to achieve from having a digital presence?
You need to ask yourself these two questions in order to improve the focus of your website and deliverables. Next, you need to identify the key performance indicator, just one that you want to measure in your website for business.
The end result is important in measuring the success of the website. However, if you are not aware of what you want to achieve and the single parameter that determines the success of your website, you are probably moving along the wrong path.
Instead of starting the planning or initiating the website development before you ask this question, make sure you attend a kickoff that will help you define the purpose of the website.
Keep The Design Consistent
Consistency in the different elements of the design builds trust and is one of the finest principles of UX design. Imagine using a particular font on the home page and then changing the fonts in the inner pages. While it may look innovative to you, the user won’t feel the same way. They will not find your design attractive enough, and might just walk away from you.
The typography is the first element that needs consistency. Define the typography for your website, and make sure you are consistent with its use. For instance, if you are using a particular font to define bold and capitals, then you should use the same font throughout the website. Do not use too many fonts. You could change the size and color if needed but, try and use one and at the most two fonts in your design.
Another level of consistency comes in the form of colors. You may want to use the brand colors when designing the website. You should try to use one or at the most a mix of two colors to design your website. A colorful website can throw the user away.
Design Should be Simple
Difficult action buttons or some different kind of clickable can thwart the user. You need to keep the design as simple as possible. Use the previous learning of your user to incorporate the new design. If they are used a particular type of button, don’t change it. They will not know how to use it and they are not going to be experimental with your designs.
If you are incorporating a new clickable, make sure you have pointers that will help the user learn about the navigation and the interaction. Add small snippets to help the user, and make the website user-friendly.
Do not make the user try and figure out how to use the website. If you cannot walk through familiar paths, educate the user about the new roads.
Make The Design Usable
Usability is the ultimate goal of the website design. For this, you need to add the URL, website buttons and navigation elements that the user knows how to use or can click using their mouse. The idea is to keep the website’s usability intact. That does not mean you should not be creative. However, if your creativity is going to ruin the usability of the website, you might want to think again before proceeding with the design.
Focused Designs
Where do you want your user to focus when they enter your website? This detail helps in defining the visual hierarchy for your website design. An excellent way to introduce visual hierarchy is to increase the font size of the content that you want users to read. Different colors can also improve the visual hierarchy.
White space plays an important role in defining the visual hierarchy of your design. Make sure you design-focused websites which will help the user know where to skim through first.
Conclusion
UX is an important aspect of customer engagement, which helps improve customer satisfaction. If your interactions are not thorough, you might not be able to convert.
Coruscate gives importance to UX design while delivering top quality websites and mobile apps. Our team of UX designers understand the UX needs of the target and help deliver to the needs. If you want to hire us for website development services, then connect with us over email or phone.